Introduction
In this project, my role was to lead the design process to improve the user experience of a surgical navigation system called Discovery this was a new tool created by the NCI, designed for liver surgery at the Netherlands Cancer Institute. As a UX designer, I worked closely with the team and surgeons to create an intuitive interface that would improve the efficiency and accuracy of liver surgeries.
Problem statement
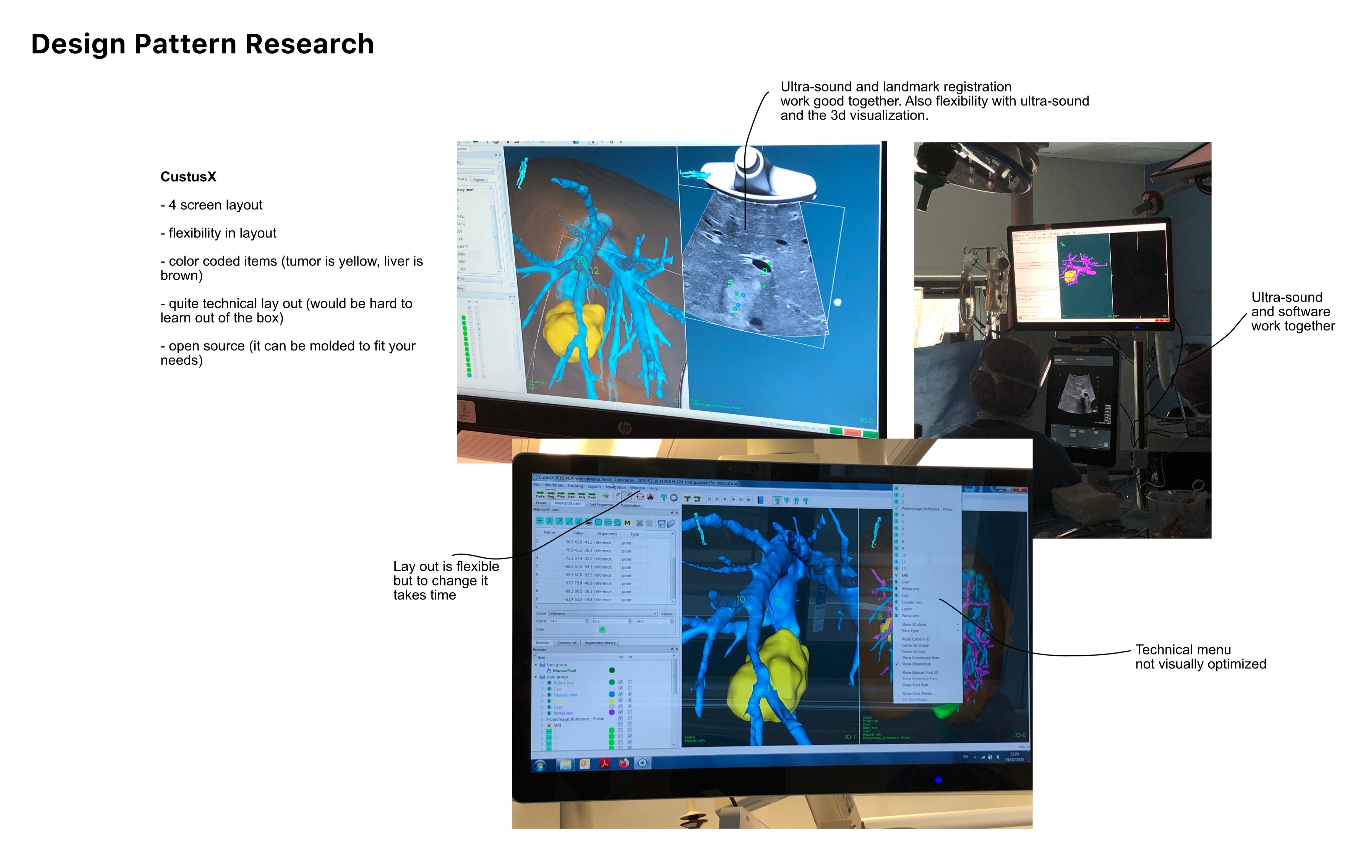
The problem I was trying to solve was to create an intuitive interface that lowers the learning curve and preparation time needed for an operation. The current interface (CustusX) was complex and difficult to use, which resulted in longer preparation times and increased the risk of errors during surgery. This was important because it could improve the efficiency and accuracy of liver surgeries and ultimately improve patient outcomes.
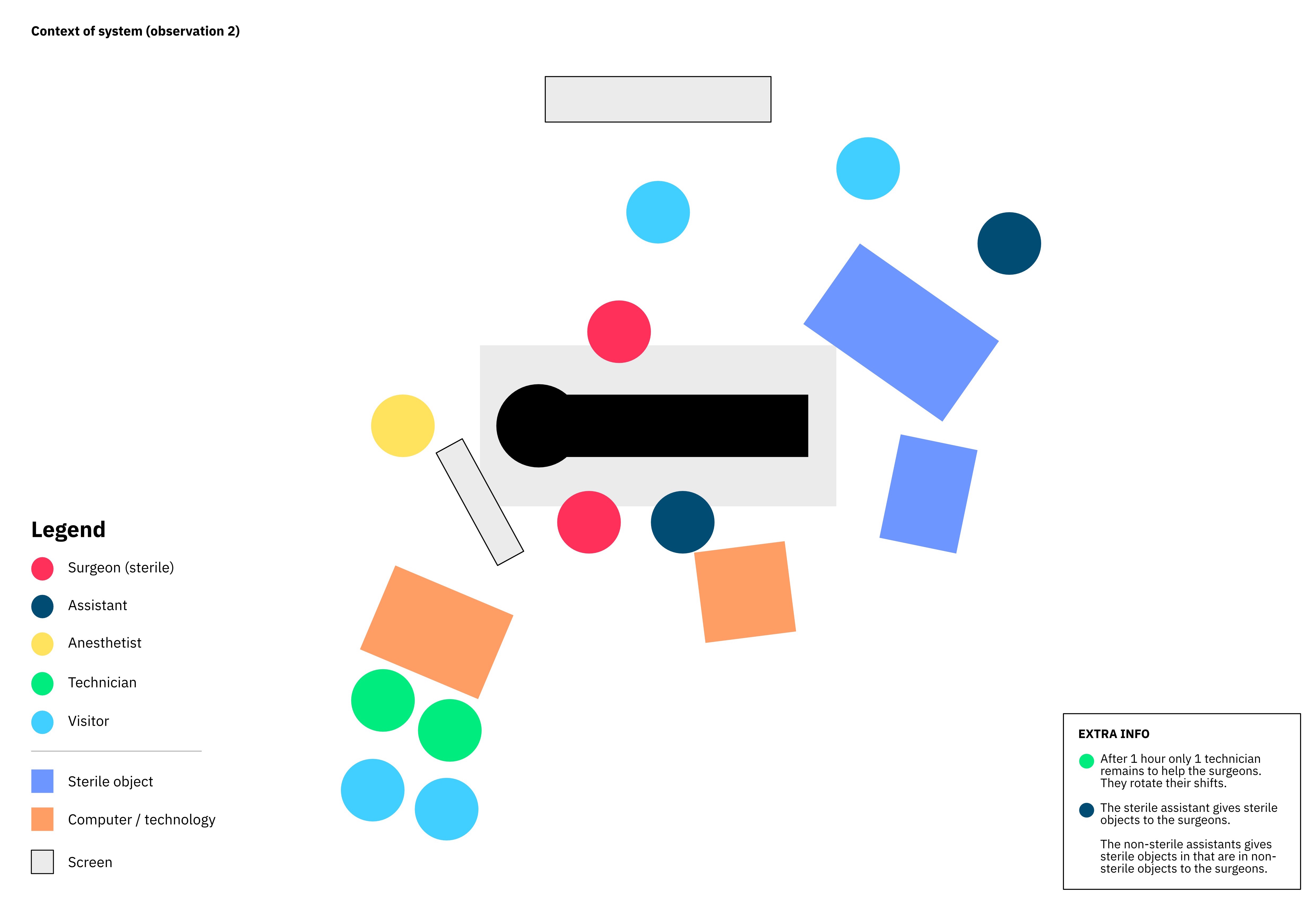
Next to that there were two users who would use the tool during surgeries: the surgeon and the surgical technician. The surgeon would perform the surgery and look at a screen hanging in front of them. The surgical technician would support them by changing the views on the screen and navigating the system while the surgeon is occupied with the surgery.

Research and analysis
To understand the problem and user needs, I conducted interviews, observations, and surveys. Through this research, I gained insights into the roles and frustrations of the surgeon and surgical technician users. I also researched other surgical navigation systems to find design inspirations and best practices.
I discovered that the current system was difficult to use due to its complex interface, and the users had to spend a lot of time training and preparing for the surgery. The surgeons and surgicial technicians also expressed frustration with the lack of clarity in the system's instructions and the difficulty in navigating the system while performing the surgery.
The reason why it was hard to navigate was because the surgeon and surgical technician had to communicate with each other during the surgery, for example: if the surgeon wants to see the right side of the liver on the screen they have to tell that to the surgical technician.

Design process
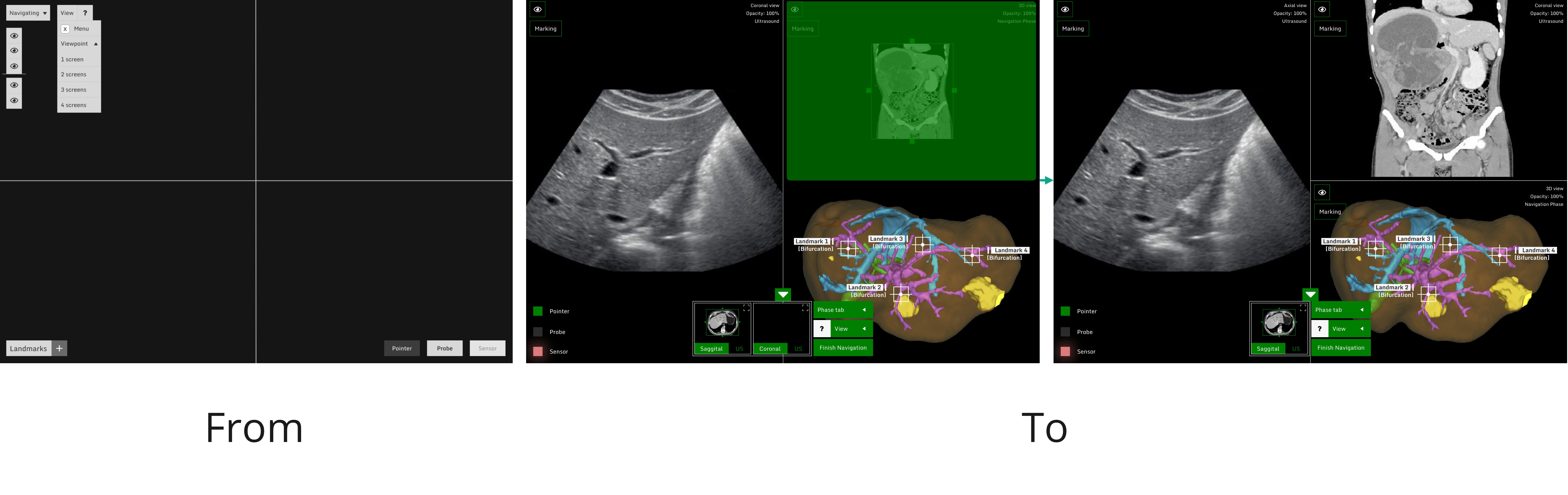
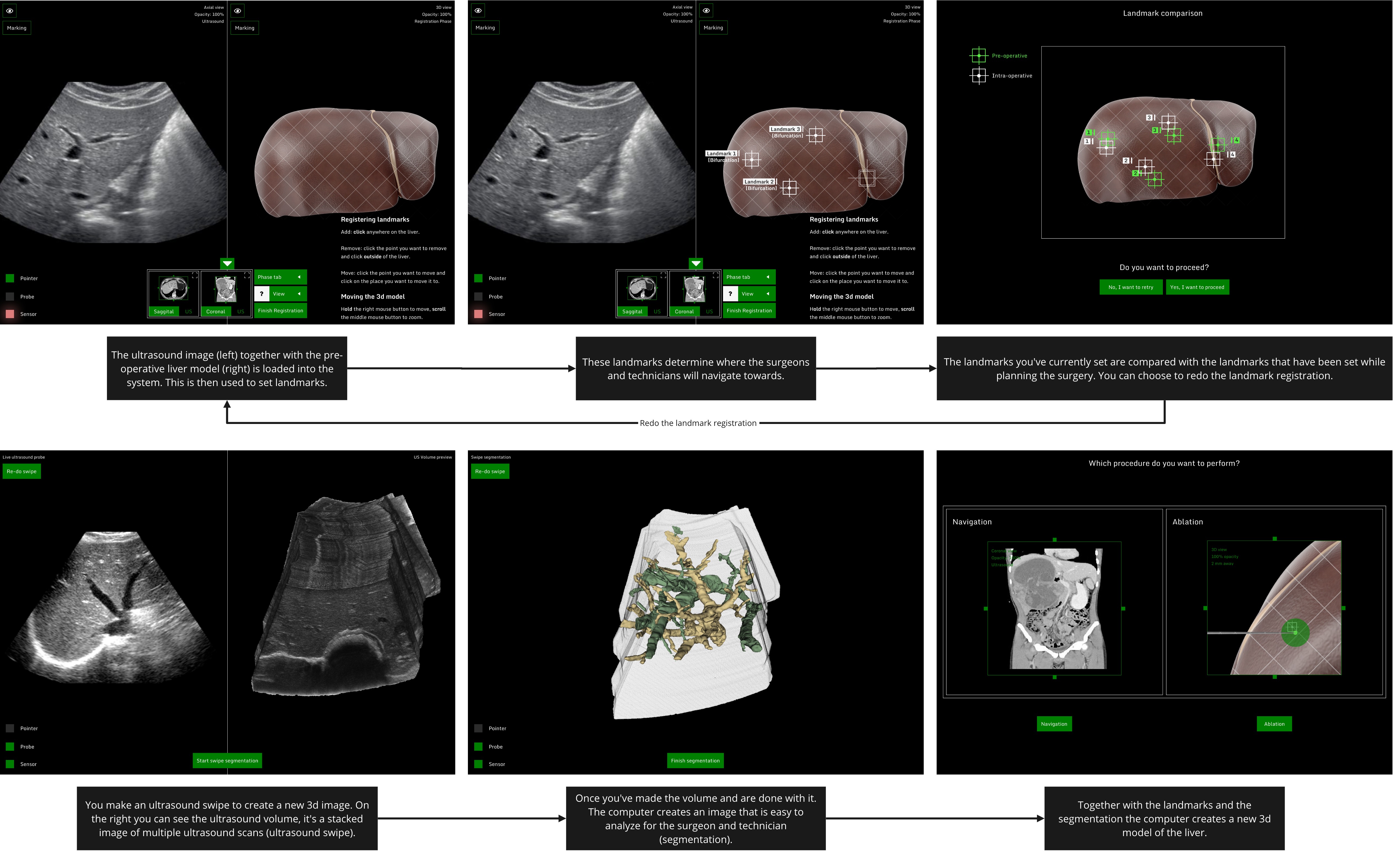
My design process involved ideation, prototyping, and testing. I created a design requirements list and job stories to guide the process. I started by sketching out different interface designs and discussing them with the team and surgeons. I then created low-fidelity prototypes and tested them with the users to get feedback on the design. I iterated on the design based on the feedback and created high-fidelity prototypes.
Through iterative testing with the team and surgeons, I arrived at a final design solution. The new interface was designed to be more intuitive, with clearer instructions and easier navigation. I also made sure that the interface was consistent with the users' mental models, making it easier to learn and use.

Outcome
The outcome of my project was a more intuitive interface for the Discovery system, which aims to reduce the preparation time for surgeries. During usability testing the surgeons and technicians found the new interface easier to use, which reduced their frustration and would increase their confidence to navigate well during the surgery.
To make the designs flexible and ensure implementation I created a design language so that if another designer came in they wouldn't have to start from the beginning. I cut the pages into small components and I added an explanation on how to setup/create pages.
From this project, I learned the importance of thorough research and testing, and I would conduct further testing in the future to create a stronger design language. I also learned the importance of collaboration with the team and users to create a design solution that meets their needs.

Conclusion
In conclusion, this project highlights the importance of solving the problem of improving the user experience of surgical navigation systems. By creating a more intuitive interface, we can improve the efficiency and accuracy of surgeries and ultimately improve patient outcomes. My design process involved thorough research and testing, collaboration with the team and users, and iterative design. I learned valuable lessons from this project, which I would apply in future projects to create stronger design solutions.